Now Reading: Case Study: Understanding Use Case Diagrams
-
01
Case Study: Understanding Use Case Diagrams
Case Study: Understanding Use Case Diagrams
Introduction
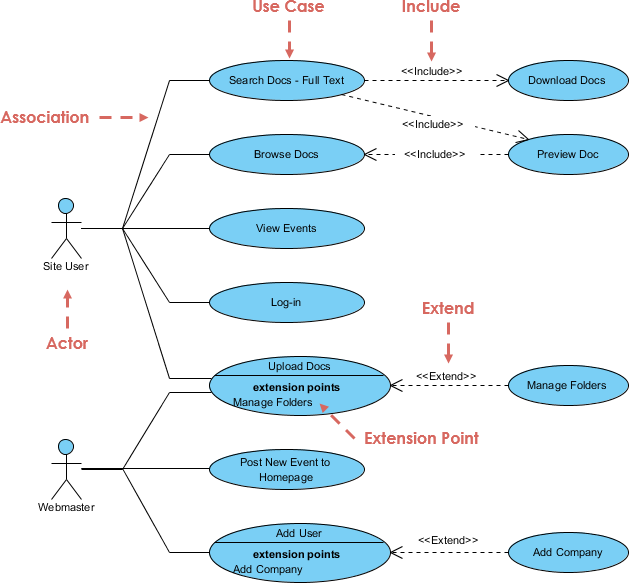
Use case diagrams are a fundamental part of the Unified Modeling Language (UML) used to capture the functional requirements of a system. They illustrate the interactions between users (actors) and the system to achieve specific goals. This case study will explain the key concepts of use case diagrams, their importance, and how to create and interpret them effectively. We will use the following use case diagram as a reference to discuss these concepts in detail.

Key Concepts
Actors
Actors represent users or other systems that interact with the system being modeled. In the diagram, there are two actors: “Site User” and “Webmaster.”
Use Cases
Use cases represent the functionalities or services that the system provides to the actors. Each use case describes a specific goal that an actor wants to achieve by interacting with the system.
Relationships
- Association: Shows that an actor interacts with a use case.
- Include: Indicates that a use case includes the behavior of another use case.
- Extend: Shows that a use case can be extended with additional behavior under certain conditions.
- Extension Points: Specific points in a use case where extensions can be added.
Why Use Use Case Diagrams?
Use case diagrams are essential for several reasons:
- Requirement Gathering: They help in identifying and documenting the functional requirements of a system.
- Communication: They provide a clear and concise way to communicate with stakeholders about the system’s functionality.
- Design and Implementation: They serve as a blueprint for designers and developers to understand what the system should do.
How to Create a Use Case Diagram
Step 1: Identify Actors
Identify all the actors that will interact with the system. In the diagram, the actors are “Site User” and “Webmaster.”
Step 2: Define Use Cases
For each actor, define the use cases that represent the functionalities they will interact with. For example, the “Site User” has use cases like “Search Docs – Full Text,” “Browse Docs,” “View Events,” and “Log-in.”
Step 3: Establish Relationships
- Association: Connect actors to their respective use cases.
- Include: Identify use cases that include the behavior of other use cases. For example, “Search Docs – Full Text” includes “Download Docs” and “Preview Doc.”
- Extend: Identify use cases that can be extended with additional behavior. For example, “Upload Docs” can be extended with “Manage Folders.”
- Extension Points: Define specific points in a use case where extensions can be added. For example, “Add User” has an extension point for “Add Company.”
Tips and Tricks
1. Keep It Simple
Start with a simple diagram and gradually add details as you gather more information. Avoid overcomplicating the diagram with too many use cases and relationships.
2. Use Descriptive Names
Use clear and descriptive names for actors and use cases to make the diagram easy to understand.
3. Focus on Functional Requirements
Use case diagrams should focus on the functional requirements of the system. Avoid including technical details or implementation specifics.
4. Validate with Stakeholders
Regularly review and validate the use case diagram with stakeholders to ensure it accurately represents their requirements.
5. Use Tools
Use UML tools like Visual Paradigm to create and manage use case diagrams. These tools provide features to easily create, modify, and share diagrams.
Conclusion
Use case diagrams are a powerful tool for capturing and communicating the functional requirements of a system. By understanding the key concepts and following best practices, you can create effective use case diagrams that serve as a valuable resource throughout the software development lifecycle. The provided diagram illustrates how actors interact with the system through various use cases and relationships, providing a clear example of how to apply these concepts in practice.

